
This is almost too obvious to be worth pointing out, but no amount of clever tricks like bilinear filtering and mipmapping will help if your input data is itself already aliased!
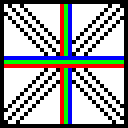
Yet the example texture used in my previous post had nasty pixelization along the diagonal black lines:
I can improve this just by editing the source image in a paint program:
Compare these two versions at original size:
When a sprite is drawn without any resampling (at an integer pixel location, with no scaling or rotation) the resulting image is an exact copy of the source data, so it is obviously important that this source data contain as little aliasing as possible. Perhaps less obvious is that manually antialiasing my source data also helps when the texture is resampled. In mathematical terms, by smoothing the diagonal lines I have reduced the amount of high frequency information in my source signal, thus gaining more headroom to resample this signal before I will run into the Nyquist threshold and encounter aliasing.
Simple moral of this story: high quality antialiased textures are better than crappy ones with aliasing problems :-)
Alternative moral for those who find themselves suspicious of oversimplification: if you find yourself with the occasional texture that just won't stop aliasing no matter what you do, consider applying a blur to the relevant source images. Blurring removes high frequency data, which shifts the Nyquist threshold, which may be enough to fix the aliasing. This can obviously be taken too far (it's no good if we fix aliasing by making everything blurry!) but the occasional subtle blur, judiciously applied, can be a valuable weapon in the antialiasing arsenal.